‘Colors for Beauty’ is a digitized version of ‘Color Card’ catalogue for Cosmetics which is available for external users / general public. This application gives a real impression of colors & pigments to the customer instead of physical copies Color Card which involves a substantial cost to produce color chips.
In performance material business, showcasing our pigments through a printed brochure is a big expense and the cost multiplies when we have to supply to each of our customer around the globe on every new addition / changes to existing ones. Hence, we have come up with cost efficient idea to provide a digital catalogue which will allow our customers to get the real impression of colors through high definition images and videos.
The main challenge was to make it intuitive and user friendly as it is published for public.
Reducing the number of clicks, defining the right navigation and consistency in the app.
Reduce time taken to complete a task.
Apps to be published for with Company branding.
Customization of predefined carousel template to show images in batches of 4.
Displaying the rainbow of colors as a dynamic clickable pie. This has been achieved by using tee charts controls licensed version.
In the portfolio page, multiple actions had to be performed without affecting performance and picture resolution. To overcome the performance issue, we are loading data in parallel and to enrich the images we have used custom controls.
Multiple service calls to load in the carousel in Favourites. This has been achieved by loading data in parallel and the carousel customized to show 5 images only under each section.
Flex layout had to be used to load the data without cutting off selected brands, colors and results in Filter page.
UX standards have been used consistently across the app which will help the user to complete their task in minimal time, clics and intuitive to the user.
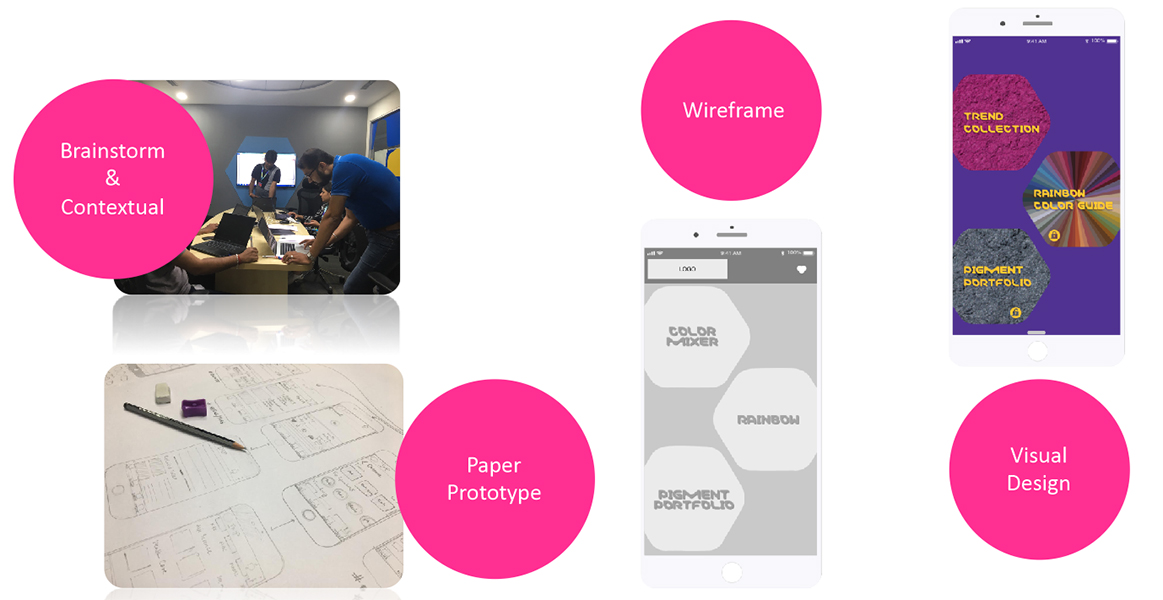
To understand the business needs, we conducted stakeholder/Product Owner meetings. Mobile app UX performed Competitive Analysis, Foc Groups, Contextual Enquiry. We have used Paper Prototypes to speed the process and quickly come up with solutions.
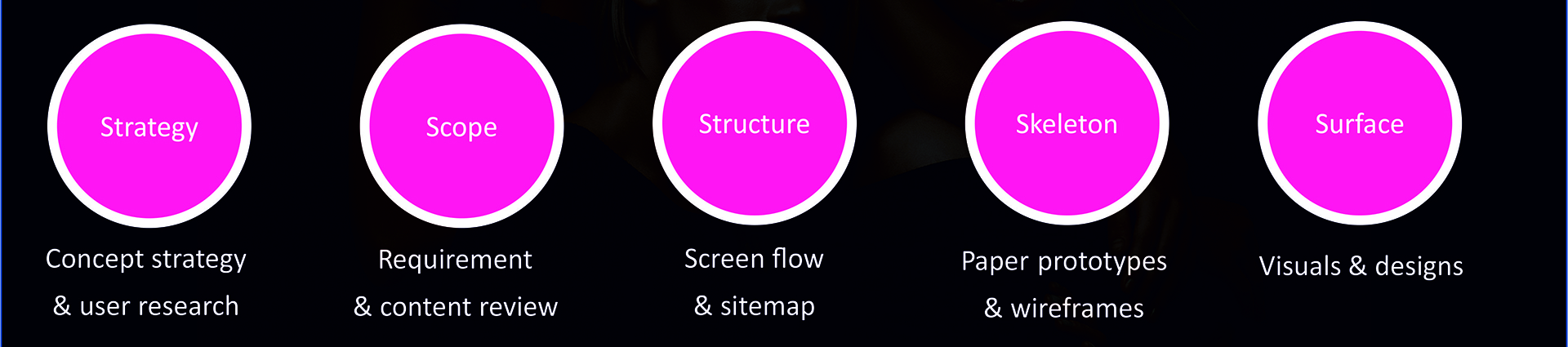
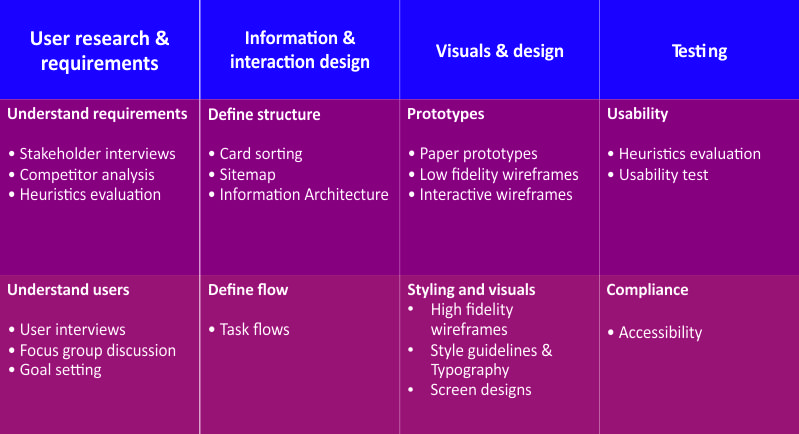
Process and Tools:
Process: Requirement Gathering, Contextual Inquiry, Paper Prototyping for quick iterations, wireframe, interaction, visual designing and Development.
Tools:The wireframe design in the UXPin